How to View Website Source Codes on iPad and iPhone
by Dinesh[ Edit ] 2012-08-28 16:07:03
You’re using your iPad to browse the Web and you’re curious to view the source of a webpage but don’t have the options to do so. The next thing you know, you’re swapping back to your Mac or PC to open up the same website to check the Page Source. Now if that isn’t called a hassle, I don’t know what is.

To make things easier for all iPad and iPhone users out there, here’s a trick to allow you to view the source of a webpage straight from your mobile device. Take note that the code you will be using will redirect you to the creator’s website, where the source is presented in highlighted syntax and clickable URL for easier reading.
Set up ‘View Source’ Bookmark

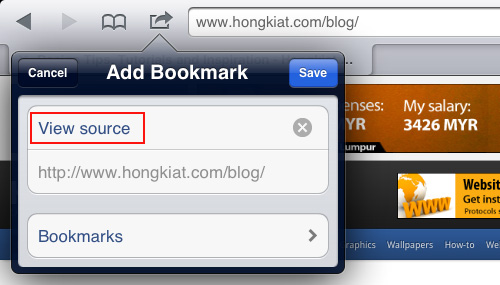
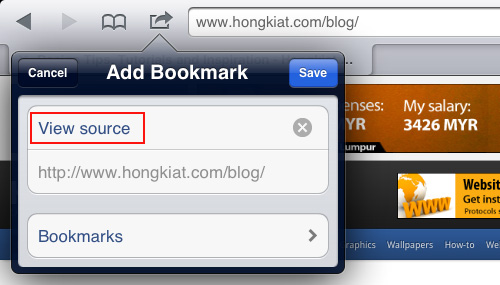
1. To get started, open your mobile Safari on your Apple device and bookmark the page you are reading by clicking on the bookmark button. Instead of the page name, name it ‘View Source’ and then click ‘Save’.
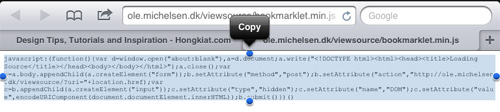
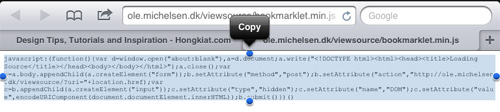
2. pen this bookmarklet javascript, select all and copy the script.

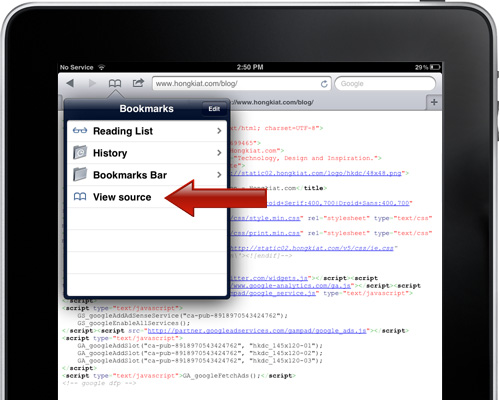
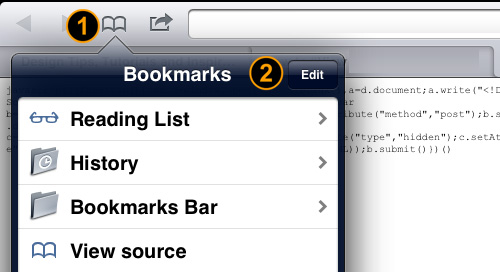
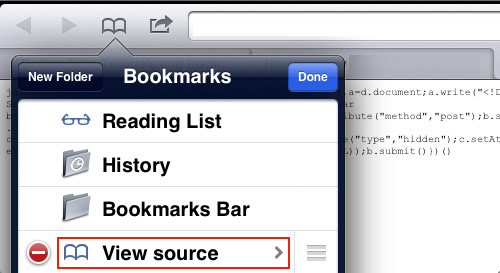
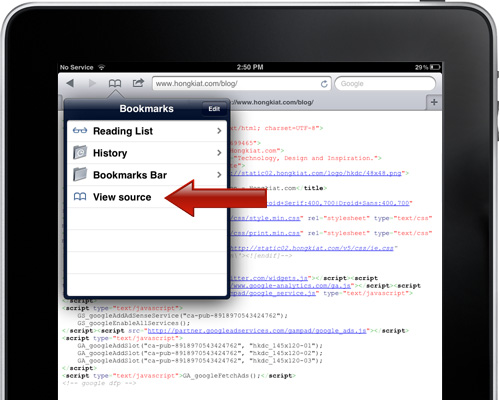
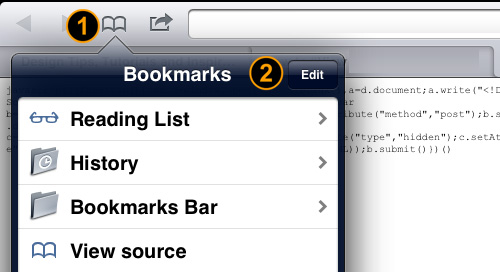
3. Tap on the bookmark icon at the top left part of your mobile Safari browser, and tap on ‘Edit’

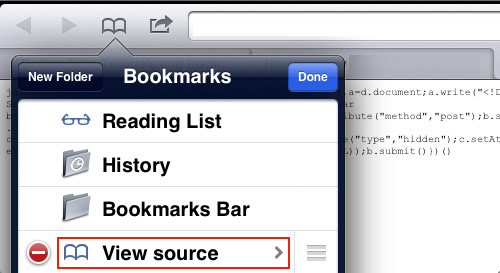
4. Tap on the ‘View Source’ bookmark you created in step 1.

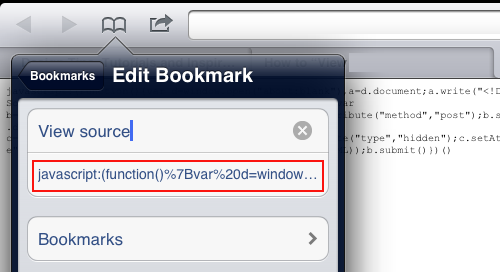
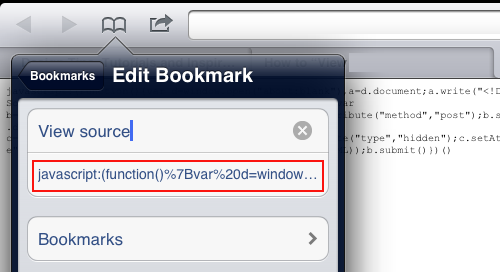
5. Now paste the bookmarklet javascript you copied in step 2 into the URL bar and tap ‘Done’.

View Source On Safari on iPad and iPhone
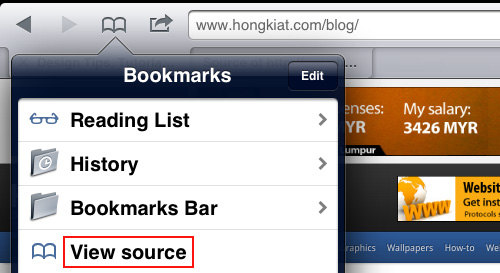
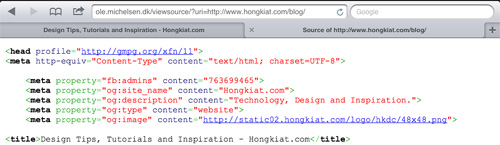
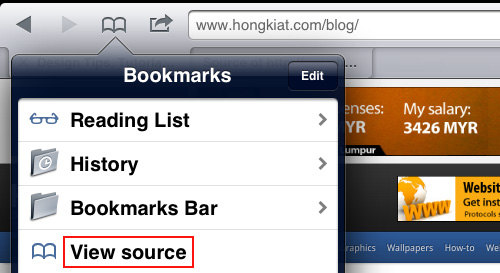
Now that you have created a new bookmark called ‘View Source’, to view source of any webpage, open any site from your Safari browser, tap on the bookmark icon and then tap on the ‘View Source’ bookmark.

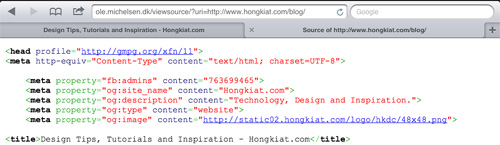
This bookmark shortcut will send a request to the creator’s server for processing and then open a new browser tab for you to view the source in highlighted syntax.