
Your website pages probably contain a few text fields that require user input. For instance, your site may have a search box where people type in search queries, a comment form (commonly found in blogs) while some sites have a contact form that visitors can use to quickly send a message to the author /webmaster.
The visitors to your website currently need to use the keyboard to enter text in the various input fields but wouldn't it be nice if you could also offer them an alternate form of input where they can just speak instead of typing?
Well all you need to do is add an extra word - highlighted in red = to your existing search code and your site will able to accept voice based input.
Add Speech Input to your Search Box
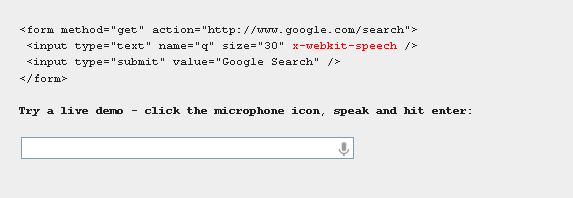
<form method="get" action="http://www.google.com/search">
<input type="text" name="q" size="30" x-webkit-speech />
<input type="submit" value="Google Search" />
</form>
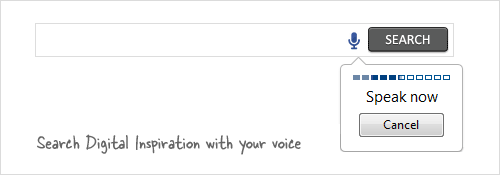
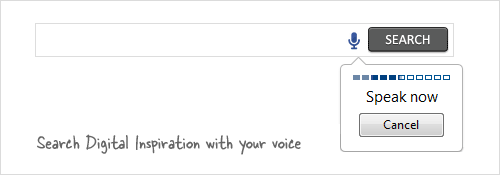
Try a live demo - click the microphone icon, speak and hit enter:

You may also find a live speech-enabled search box on the site's homepage. When you are done speaking, the audio is sent to Google servers where it gets transcribed and delivered as plain text.
Currently, only Google Chrome supports the HTML speech input API and thus, the microphone icon will only be visible to users who are accessing your site through Chrome. If they are using a different browser, they'll see the standard search box.
The speech input attribute that does all the magic-x-webkit-speech - works with <input> fields only but there's an easy workaround that will help you enable voice support for any other text field the <textarea> tag.
Add Speech Input to any Textarea like Comment Forms

Internally, when you click the microphone icon and speak, the transcribed text still goes into the <input> field but with the help of a JavaScript function, a copy of that text is instantly sent to the textarea as well.
The above trick will come handy in case you wish to voice-enable the comment form or the email form of your website that accept long-form text.