Centering Layout IE Issue Fixed
by Francis[ Edit ] 2012-10-08 18:18:50
Step : 1 - HTML code
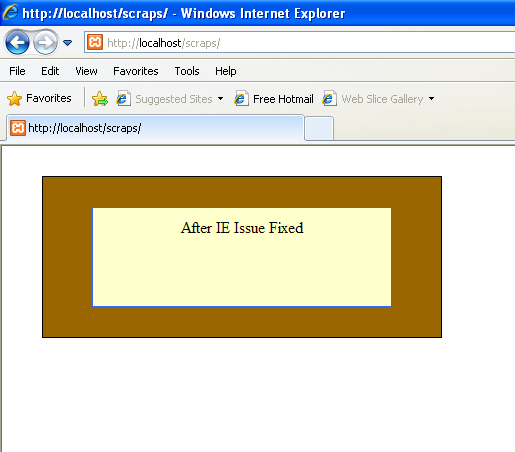
<div id="div1"><div id="div2"> <center> After IE Issue Fixed </center> </div></div>
Step : 2 - CSS Code
#div1{
border: solid 1px #000;
background: #996600;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
}
#div2{
background: #FFFFCC;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px auto;
}
#div2 center
{
padding-top : 10px;
}
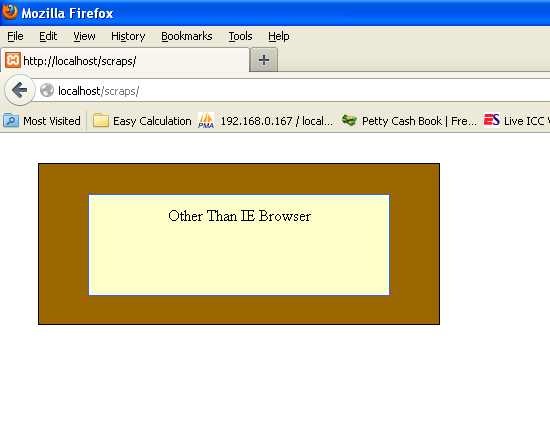
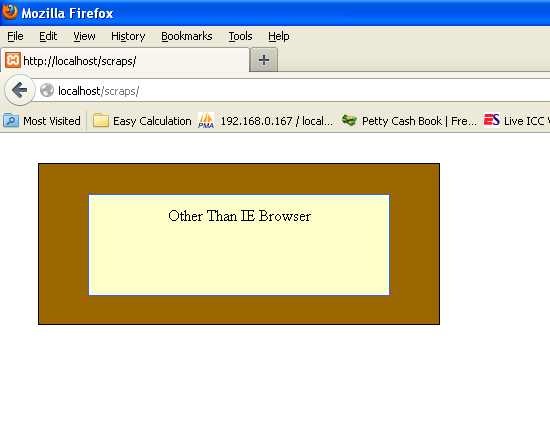
Example : 1 (Not in IE Browser)
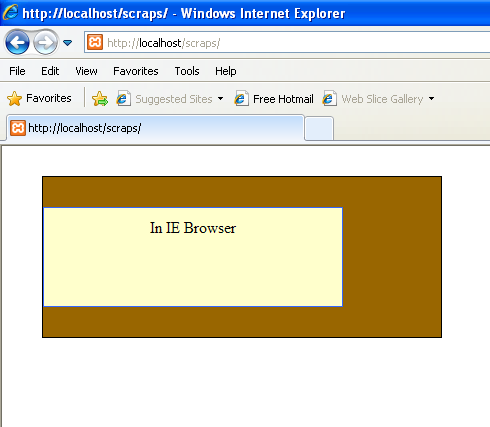
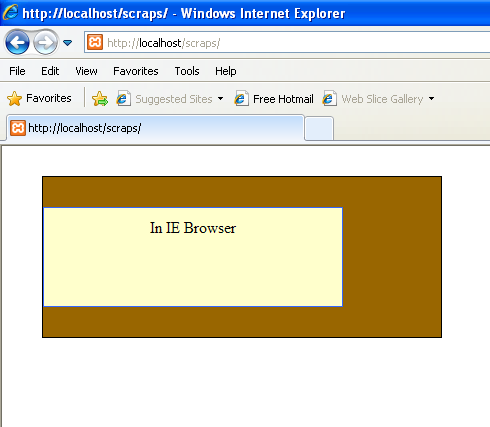
 Example : 1 (In IE Browser)
Example : 1 (In IE Browser)
 Step 3 : CSS code Changes
In Div1 Css : text-align: center;
In Div2 Css : margin: 30px 0; text-align: left;
Step 3 : CSS code Changes
In Div1 Css : text-align: center;
In Div2 Css : margin: 30px 0; text-align: left;
#div1{
border: solid 1px #000;
background: #996600;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
text-align: center;
}
#div2{
background: #FFFFCC;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px 0;
text-align: left;
}
#div2 center
{
padding-top : 10px;
}
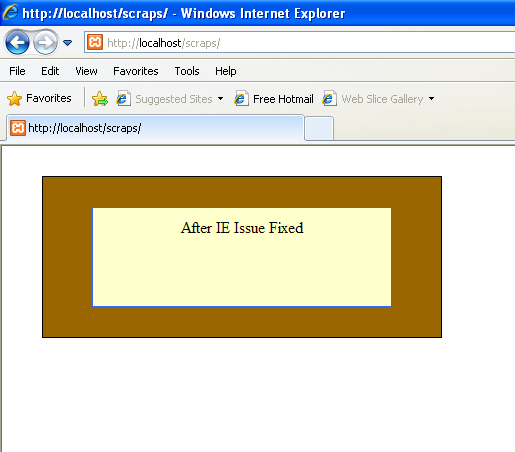
Example : 2 (After IE Issue Fixed)