CSS Animated Navigation Menu
by muthu[ Edit ] 2013-11-12 11:50:09
When we move the cursor on a particular Menu icon the Menu Name Will be shown.
Css Animated Navigation Menu Design Code is given below.
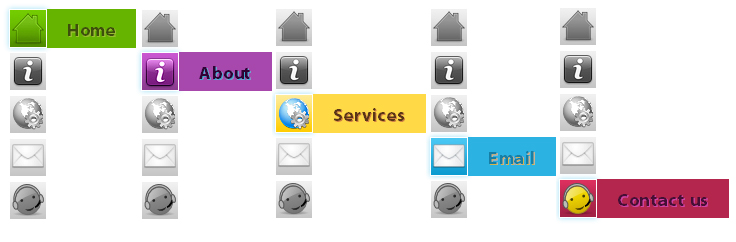
Css Sprite Image

OutPut

--------------------------------Css Code--------------------------------
<link class="cssdeck" rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1/themes/base/jquery-ui.css">
*{ margin:0; padding:0; }
body { font-size:14px; color:#666; font-family:Arial, Helvetica, sans-serif;}
#navigation_icon li { list-style:none; height:39px; padding:2px; width:40px; }
#navigation_icon span { width:0; left:38px; padding:0; position:absolute; overflow:hidden;
font-family:'Myriad Pro',Arial, Helvetica, sans-serif; font-size:18px; font-weight:bold;
letter-spacing:0.6px; white-space:nowrap; line-height:39px; -webkit-transition: 0.25s;
-moz-transition: 0.25s; transition: 0.25s; }
#navigation_icon a{ background:url('navigation.jpg') no-repeat; height:39px; width:38px;
display:block; position:relative; }
#navigation_icon a:hover span{ width:auto; padding:0 20px;overflow:visible; }
#navigation_icon a:hover { text-decoration:none; -moz-box-shadow:0 0 5px #9ddff5;
-webkit-box-shadow:0 0 5px #9ddff5; box-shadow:0 0 5px #9ddff5; }
#navigation_icon .home { background-position:0 0; }
#navigation_icon .home:hover { background-position:0 -39px;}
#navigation_icon .home span { background:#66b400; color:#3d4f0c; text-shadow:1px 1px 0 #99bf31; }
#navigation_icon .about { background-position:-38px 0;}
#navigation_icon .about:hover { background-position:-38px -39px;}
#navigation_icon .about span { background:#a748ad; color:#300235; text-shadow:1px 1px 0 #44a8d0; }
#navigation_icon .services { background-position:-76px 0;}
#navigation_icon .services:hover { background-position:-76px -39px;}
#navigation_icon .services span{ background:#ffda46; color:#5a3517; text-shadow:1px 1px 0 #d28344; }
#navigation_icon .portfolio { background-position:-114px 0;}
#navigation_icon .portfolio:hover{ background-position:-114px -39px;}
#navigation_icon .portfolio span { background:#2cb2e2; color:#167fa6; text-shadow:1px 1px 0 #d8b54b; }
#navigation_icon .contact { background-position:-152px 0;}
#navigation_icon .contact:hover { background-position:-152px -39px;}
#navigation_icon .contact span { background:#b4264d; color:#460f35; text-shadow:1px 1px 0 #d244a6; }
#main { margin:80px auto; position:relative; width:40px; }
h1{ color:#fff; font-size:30px; font-weight:normal; padding:60px 0 20px; text-align:center; }
a, a:visited,a:active { color:#0196e3; text-decoration:none; outline:none; }
a:hover{ text-decoration:underline; }
a img{ border:none; }
p.note{ color:#707070; font-size:10px; text-align:center; margin:50px; }
--------------------------------Html Code--------------------------------