Image Zooming Effect
by muthu[ Edit ] 2013-11-25 14:49:34
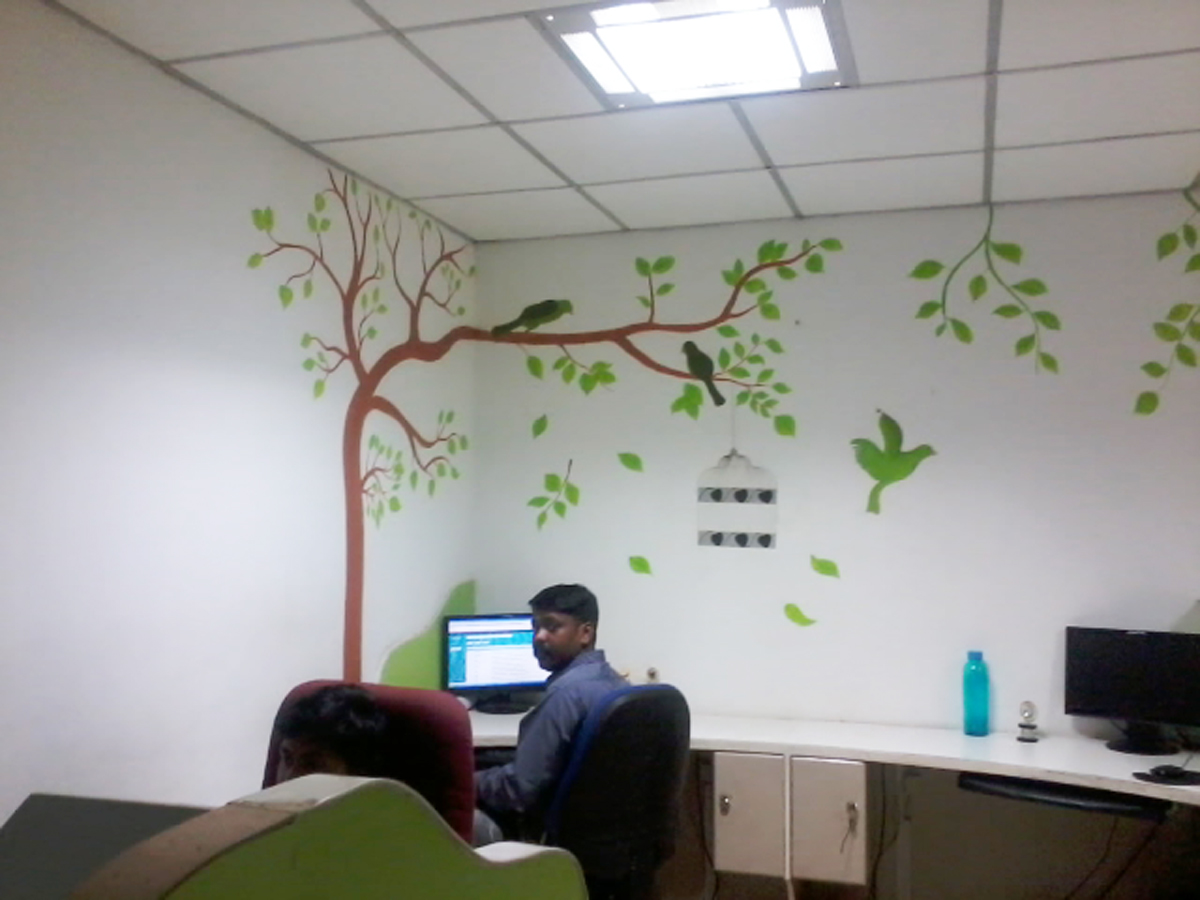
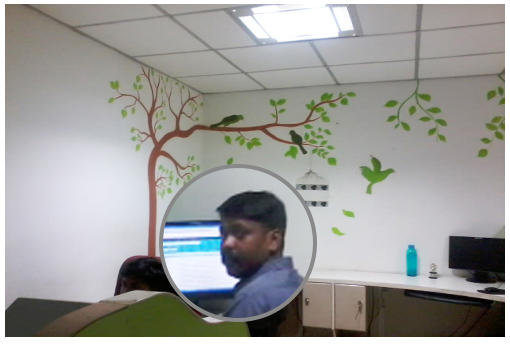
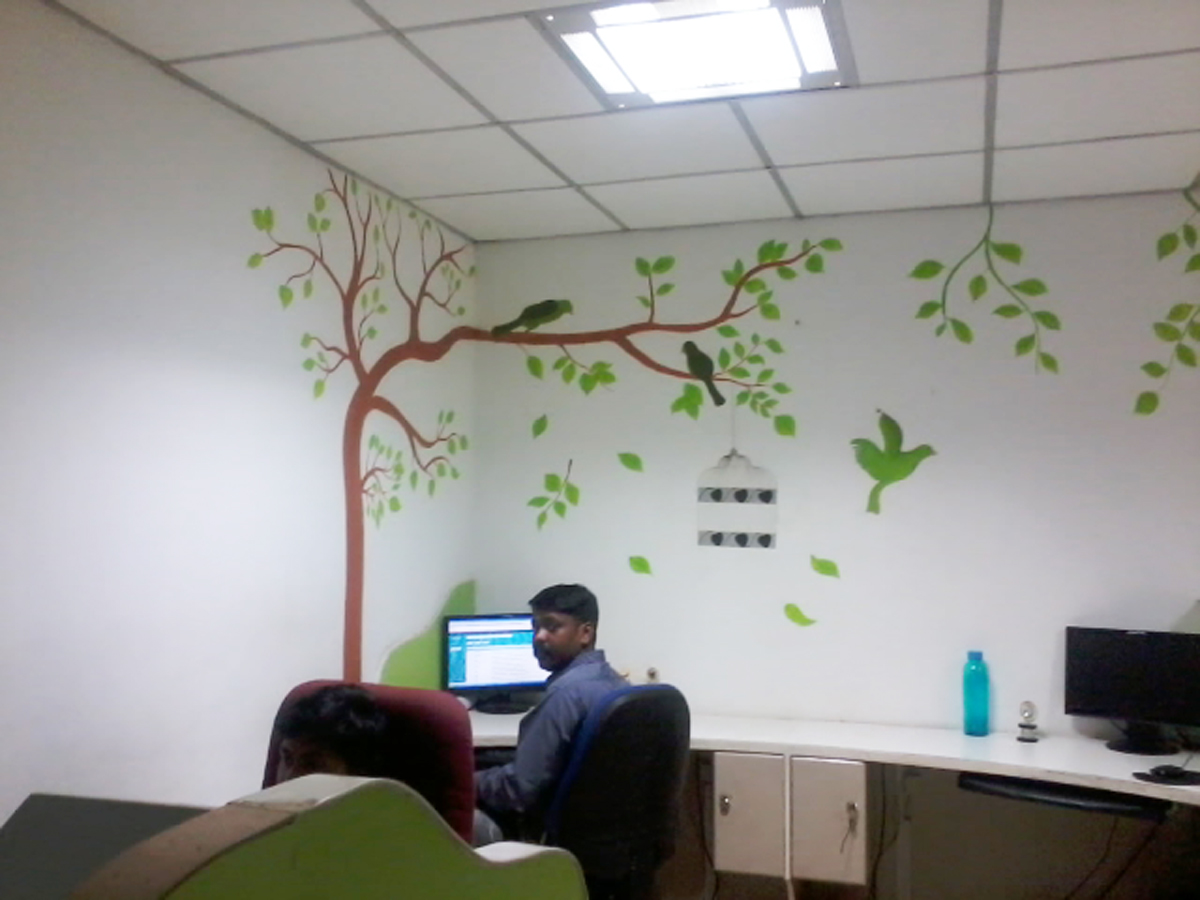
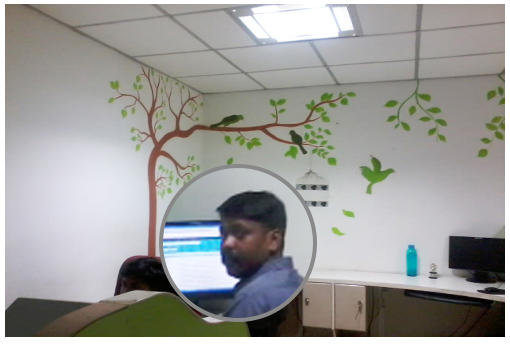
IMAGE ZOOMING

------------------------------------ HTML CODE ------------------------------------
<h3>Muthujoo</h3>
<p><img id="img_02" src="muthu.jpg" width="500" height="333" /></p>
------------------------------------ CSS CODE ------------------------------------
body { margin: 0px; font-family: "Trebuchet MS", Arial, Sans-Serif; font-size: 14px; }
a { color: #0066CC; text-decoration: none; }
a:hover { color: #CC0000; text-decoration: underline; }
------------------------------------ JAVA SCRIPT ------------------------------------
<script type="text/javascript" language="javascript">
$(function () {
$("#img_01").imageLens();
$("#img_02").imageLens({ lensSize: 150 });
$("#img_03").imageLens({ imageSrc: "muthu.jpg" });
$("#img_04").imageLens({ borderSize:5, borderColor: "#000" });
});
</script>
------------------------------------ JAVA SCRIPT ------------------------------------
(function ($) {
$.fn.imageLens = function (options) {
var defaults = {
lensSize: 100,
borderSize: 4,
borderColor: "#888"
};
var options = $.extend(defaults, options);
var lensStyle = "background-position: 0px 0px;width: " + String(options.lensSize) + "px;height: " + String(options.lensSize)
+ "px;float: left;display: none;border-radius: " + String(options.lensSize / 2 + options.borderSize)
+ "px;border: " + String(options.borderSize) + "px solid " + options.borderColor
+ ";background-repeat: no-repeat;position: absolute;";
return this.each(function () {
obj = $(this);
var offset = $(this).offset();
var target = $("<div style='" + lensStyle + "' class='" + options.lensCss + "'>�</div>").appendTo($(this).parent());
var targetSize = target.size();
var imageSrc = options.imageSrc ? options.imageSrc : $(this).attr("src");
var imageTag = "<img style='display:none;' src='" + imageSrc + "' />";
var widthRatio = 0;
var heightRatio = 0;
$(imageTag).load(function () {
widthRatio = $(this).width() / obj.width();
heightRatio = $(this).height() / obj.height();
}).appendTo($(this).parent());
target.css({ backgroundImage: "url('" + imageSrc + "')" });
target.mousemove(setPosition);
$(this).mousemove(setPosition);
function setPosition(e) {
var leftPos = parseInt(e.pageX - offset.left);
var topPos = parseInt(e.pageY - offset.top);
if (leftPos < 0 || topPos < 0 || leftPos > obj.width() || topPos > obj.height()) {
target.hide();
}
else {
target.show();
leftPos = String(((e.pageX - offset.left) * widthRatio - target.width() / 2) * (-1));
topPos = String(((e.pageY - offset.top) * heightRatio - target.height() / 2) * (-1));
target.css({ backgroundPosition: leftPos + 'px ' + topPos + 'px' });
leftPos = String(e.pageX - target.width() / 2);
topPos = String(e.pageY - target.height() / 2);
target.css({ left: leftPos + 'px', top: topPos + 'px' });
}
}
});
};
})(jQuery);
------------------------------------ JQUERY ------------------------------------
<script src="jquery.js" type="text/javascript"></script>
------------------------------------ IMAGE ------------------------------------