---------------------------------------- DEMO ------------------------------------------------
---------------------------------------- CSS3 ------------------------------------------------
.acc_slide { width:600px; overflow:hidden; margin:0px; color:#FFF; background:#8369a6; padding:5px; font:12px Verdana, Geneva, sans-serif; border-radius:25px;}
.acc_slide section:target { background:#f1e7f0; padding:10px; border-radius:25px;}
.acc_slide section:target:hover { background:#f1e7f0; }
.acc_slide section:target h2 {width:100%; }
.acc_slide section:target h2 a{ color:#333; }
.acc_slide section:target p {display:block;}
.acc_slide section h2 a{padding:8px 10px;display:block; font-size:16px; font-weight:normal;color:#eee; text-decoration:none; }
.acc_slide section{ float:left; overflow:hidden; color:#333; cursor

ointer; background: #b992d1; margin:3px; border-radius:25px; }
.acc_slide section:hover {background:#d6bcd7;}
.acc_slide section p { display:none; }
.acc_slide section:after{ position:relative; color:#000; font:bold 20px Verdana, Geneva, sans-serif; padding:0 4px; margin:-11px;
background:#f1e7f0; border-radius:25px; }
.acc_slide section:nth-child(1):after{content:'1';}
.acc_slide section:nth-child(2):after{content:'2';}
.acc_slide section:nth-child(3):after{content:'3';}
.acc_slide section:nth-child(4):after{content:'4';}
.acc_slide section:nth-child(5):after{content:'5';}
.horizontal section{ width:5%; height:250px; -moz-transition:width 0.2s ease-out; -webkit-transition:width 0.2s ease-out;
-o-transition:width 0.2s ease-out; -ms-transition:width 0.2s ease-out; transition:width 0.2s ease-out; }
.horizontal section:after { top:155px;left:15px; }
.horizontal section h2 { -webkit-transform:rotate(90deg); -moz-transform:rotate(90deg); -o-transform: rotate(90deg);
-ms-transform: rotate(90deg); transform: rotate(90deg); width:240px; position:relative; left:-105px; top:85px; }
.horizontal :target{ width:71%;height:230px; }
.horizontal :target h2{ top:0px;left:0; -webkit-transform:rotate(0deg); -moz-transform:rotate(0deg); -o-transform: rotate(0deg);
-ms-transform: rotate(0deg); transform: rotate(0deg); }
---------------------------------------- HTML5 -----------------------------------------------
<div class="acc_slide horizontal">
<section id="home">
<h2>
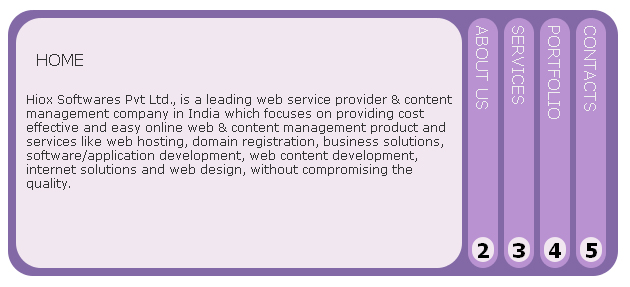
<p>Hiox Softwares Pvt Ltd., is a leading web service provider & content management company in India which focuses on providing cost effective and easy online web & content management product and services like web hosting, domain registration, business solutions, software/application development, web content development, internet solutions and web design, without compromising the quality.</p>
</section>
<section id="about">
<h2>
<p>Hiox Softwares Pvt Ltd., is a leading web service provider & content management company in India which focuses on providing cost effective and easy online web & content management product and services like web hosting, domain registration, business solutions, software/application development, web content development, internet solutions and web design, without compromising the quality.</p>
</section>
<section id="service">
<h2>
<p>Hiox Softwares Pvt Ltd., is a leading web service provider & content management company in India which focuses on providing cost effective and easy online web & content management product and services like web hosting, domain registration, business solutions, software/application development, web content development, internet solutions and web design, without compromising the quality.</p>
</section>
<section id="portfolio">
<h2>
<p>Hiox Softwares Pvt Ltd., is a leading web service provider & content management company in India which focuses on providing cost effective and easy online web & content management product and services like web hosting, domain registration, business solutions, software/application development, web content development, internet solutions and web design, without compromising the quality.</p>
</section>
<section id="contact">
<h2>
<p><img src="image_zooming.jpg"></p>
</section>
</div>