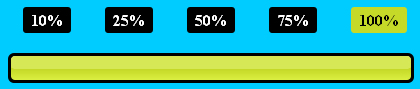
------------------------------------------ Demo ------------------------------------------
------------------------------------------ CSS3 ------------------------------------------
body { color:#404040; background:#0CF; }
.progress { width:400px; }
.progress { padding:3px; background:#000; border-radius:6px; }
.progress-bar { position:relative; height:24px; border-radius:4px; -webkit-transition:0.4s linear; -moz-transition:0.4s linear;
-o-transition:0.4s linear; transition:0.4s linear; -webkit-transition-property:width, background-color;
-moz-transition-property:width, background-color; -o-transition-property:width, background-color;
transition-property:width, background-color; -webkit-box-shadow:0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
box-shadow:0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1); }
.progress-bar:before, .progress-bar:after { content:''; position:absolute; top:0; left:0; right:0; }
.progress-bar:before { bottom:0; border-radius:4px 4px 0 0; }
.progress-bar:after { z-index:2; bottom:45%; border-radius:4px; background:#d7e857; }
#five:checked ~ .progress > .progress-bar { width:10%; background: #e6f0a3;
background: -moz-linear-gradient(top, #e6f0a3 0%, #d2e638 50%, #c3d825 51%, #dbf043 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e6f0a3), color-stop(50%,#d2e63

, color-stop(51%,#c3d825), color-stop(100%,#dbf043));
background: -webkit-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -o-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -ms-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: linear-gradient(to bottom, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
filter: progid

XImageTransform.Microsoft.gradient( startColorstr='#e6f0a3', endColorstr='#dbf043',GradientType=0 ); }
#twentyfive:checked ~ .progress > .progress-bar { width:25%; background: #e6f0a3;
background: -moz-linear-gradient(top, #e6f0a3 0%, #d2e638 50%, #c3d825 51%, #dbf043 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e6f0a3), color-stop(50%,#d2e63

, color-stop(51%,#c3d825), color-stop(100%,#dbf043));
background: -webkit-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -o-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -ms-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: linear-gradient(to bottom, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
filter: progid

XImageTransform.Microsoft.gradient( startColorstr='#e6f0a3', endColorstr='#dbf043',GradientType=0 ); }
#fifty:checked ~ .progress > .progress-bar { width:50%; background: #e6f0a3;
background: -moz-linear-gradient(top, #e6f0a3 0%, #d2e638 50%, #c3d825 51%, #dbf043 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e6f0a3), color-stop(50%,#d2e63

, color-stop(51%,#c3d825), color-stop(100%,#dbf043));
background: -webkit-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -o-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -ms-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: linear-gradient(to bottom, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
filter: progid

XImageTransform.Microsoft.gradient( startColorstr='#e6f0a3', endColorstr='#dbf043',GradientType=0 ); }
#seventyfive:checked ~ .progress > .progress-bar { width:75%; background: #e6f0a3;
background: -moz-linear-gradient(top, #e6f0a3 0%, #d2e638 50%, #c3d825 51%, #dbf043 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e6f0a3), color-stop(50%,#d2e63

, color-stop(51%,#c3d825), color-stop(100%,#dbf043));
background: -webkit-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -o-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -ms-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: linear-gradient(to bottom, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
filter: progid

XImageTransform.Microsoft.gradient( startColorstr='#e6f0a3', endColorstr='#dbf043',GradientType=0 ); }
#onehundred:checked ~ .progress > .progress-bar { width:100%; background: #e6f0a3;
background: -moz-linear-gradient(top, #e6f0a3 0%, #d2e638 50%, #c3d825 51%, #dbf043 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e6f0a3), color-stop(50%,#d2e63

, color-stop(51%,#c3d825), color-stop(100%,#dbf043));
background: -webkit-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -o-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: -ms-linear-gradient(top, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
background: linear-gradient(to bottom, #e6f0a3 0%,#d2e638 50%,#c3d825 51%,#dbf043 100%);
filter: progid

XImageTransform.Microsoft.gradient( startColorstr='#e6f0a3', endColorstr='#dbf043',GradientType=0 ); }
.radio { display:none; }
.label { display:inline-block; margin:0 17px 20px; padding:3px 8px; background:#666; color:#fff; border-radius:3px; cursor

ointer; }
.radio:checked + .label { color:white; background:#000; }
------------------------------------------ HTML5 ------------------------------------------