Animation Menu List Items CSS3 (No Script)
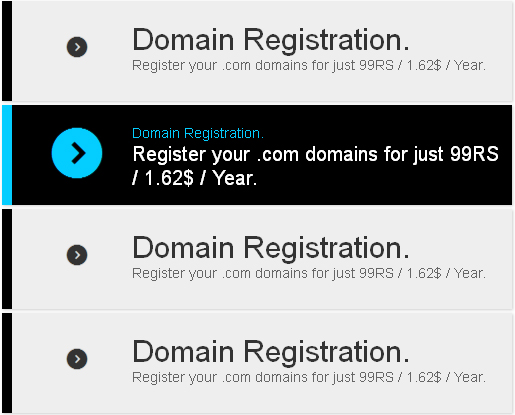
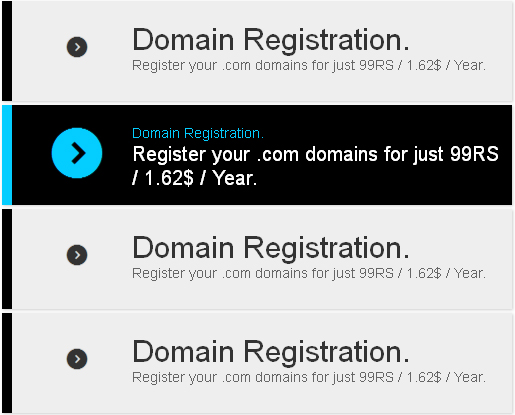
----------------------------------------- DEMO -----------------------------------------

----------------------------------------- CSS3 -----------------------------------------
html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; }
fieldset,img { border:0; } input{ border:1px solid #b0b0b0; padding:3px 5px 4px; color:#979797; width:190px; }
address,caption,cite,code,dfn,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; }
caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; }
abbr,acronym { border:0; } body { color:#333; font:13px Arial, Helvetica, sans-serif; }
.container{ position:relative; } a{ color:#fff; text-decoration:none; } .clr{ clear:both; }
.content{ position:relative; } .ca-menu { padding:0; margin:20px auto; width:500px; }
.ca-menu li{ width:500px; height:100px; overflow:hidden; display:block; background:#eee; -webkit-box-shadow:1px 1px 2px #ccc;
-moz-box-shadow:1px 1px 2px #ccc; box-shadow:1px 1px 2px #ccc; margin-bottom:4px; border-left:10px solid #000;
-webkit-transition:all 300ms ease-in-out; -moz-transition:all 300ms ease-in-out; -o-transition:all 300ms ease-in-out;
-ms-transition:all 300ms ease-in-out; transition:all 300ms ease-in-out; }
.ca-menu li:last-child{ margin-bottom:0px; }
.ca-menu li a{ text-align:left; display:block; width:100%; height:100%; color:#333; position:relative; }
.ca-icon{ font-family:'WebSymbolsRegular', cursive; font-size:20px; text-shadow:0px 0px 1px #333; line-height:90px; position:absolute;
width:90px; left:20px; text-align:center; -webkit-transition:all 300ms linear; -moz-transition:all 300ms linear;
-o-transition:all 300ms linear; -ms-transition:all 300ms linear; transition:all 300ms linear; }
.ca-content{ position:absolute; left:120px; width:370px; height:60px; top:20px; }
.ca-main{ font-size:30px; -webkit-transition:all 300ms linear; -moz-transition:all 300ms linear; -o-transition:all 300ms linear;
-ms-transition:all 300ms linear; transition:all 300ms linear; }
.ca-sub{ font-size:14px; color:#666; -webkit-transition:all 300ms linear; -moz-transition:all 300ms linear; -o-transition:all 300ms linear;
-ms-transition:all 300ms linear; transition:all 300ms linear; }
.ca-menu li:hover{ border-color:#04cdff; background:#000; }
.ca-menu li:hover .ca-icon{ color:#04cdff; text-shadow:0px 0px 1px #04cdff; font-size:50px; }
.ca-menu li:hover .ca-main{ color:#04cdff; font-size:14px; }
.ca-menu li:hover .ca-sub{ color:#fff; font-size:20px; }
@font-face { font-family:'WebSymbolsRegular'; src:url('websymbols-regular-webfont.eot'); font-weight:normal; font-style:normal;
src:url('websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'), url('websymbols-regular-webfont.woff') format('woff'),
url('websymbols-regular-webfont.ttf') format('truetype'), url('websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg'); }
----------------------------------------- HTML5 -----------------------------------------