CSS3 Stripes Patterns ( without Image )
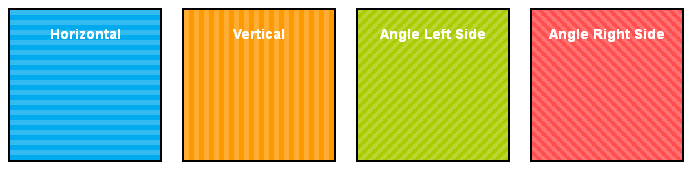
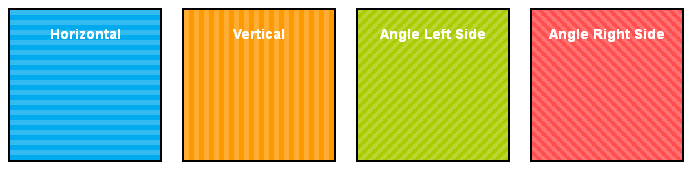
----------------------------------------- DEMO -----------------------------------------

----------------------------------------- HTML5 ----------------------------------------

----------------------------------------- CSS3 -----------------------------------------
.stripes { height:150px; width:150px; float:left; margin:10px; -webkit-background-size:10px 10px;
-moz-background-size:10px 10px; background-size:10px 10px; /* Controls the size of the stripes */
border:2px solid #000; }
.horizontal { background-color:#0ae; text-align:center; color:#FFF; font:bold 14px Arial, Helvetica, sans-serif;
background-image:-webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image:-webkit-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:-moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:-ms-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:-o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); }
.vertical { background-color:#f90; text-align:center; color:#FFF; font:bold 14px Arial, Helvetica, sans-serif;
background-image:-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image:-webkit-linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:-moz-linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:-ms-linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:-o-linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image:linear-gradient(90deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); }
.angle_left { background-color:#ac0; background-image:-webkit-gradient(linear, 0 100%, 100% 0,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image:-webkit-linear-gradient(135deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:-moz-linear-gradient(135deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:-ms-linear-gradient(135deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:-o-linear-gradient(135deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:linear-gradient(135deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
text-align:center; color:#FFF; font:bold 14px Arial, Helvetica, sans-serif; }
.angle_right { background-color:#ff4f4f; background-image:-webkit-gradient(linear, 0 100%, 100% 0,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent), to(transparent));
background-image:-webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:-ms-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:-o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
text-align:center; color:#FFF; font:bold 14px Arial, Helvetica, sans-serif; }