-------------------------------------------- DEMO ------------------------------------------

-------------------------------------------- CSS3 ------------------------------------------
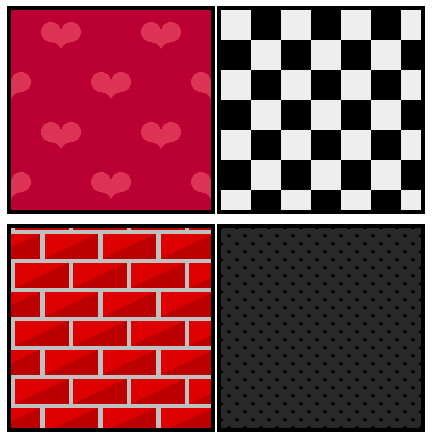
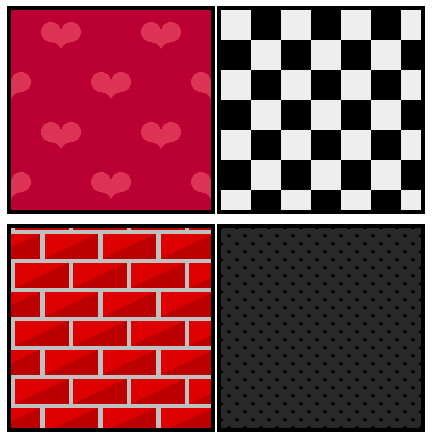
.hearts { background:radial-gradient(circle closest-side at 60% 43%, #b03 26%, rgba(187,0,51,0) 27%),
radial-gradient(circle closest-side at 40% 43%, #b03 26%, rgba(187,0,51,0) 27%), radial-gradient(circle closest-side at 40% 22%, #d35 45%, rgba(221,51,85,0) 46%),
radial-gradient(circle closest-side at 60% 22%, #d35 45%, rgba(221,51,85,0) 46%), radial-gradient(circle closest-side at 50% 35%, #d35 30%, rgba(221,51,85,0) 31%),
radial-gradient(circle closest-side at 60% 43%, #b03 26%, rgba(187,0,51,0) 27%) 50px 50px, radial-gradient(circle closest-side at 40% 43%, #b03 26%, rgba(187,0,51,0) 27%) 50px 50px, radial-gradient(circle closest-side at 40% 22%, #d35 45%, rgba(221,51,85,0) 46%) 50px 50px,
radial-gradient(circle closest-side at 60% 22%, #d35 45%, rgba(221,51,85,0) 46%) 50px 50px,
radial-gradient(circle closest-side at 50% 35%, #d35 30%, rgba(221,51,85,0) 31%) 50px 50px;
background-color:#b03; background-size:100px 100px; border:4px solid #000;}
.bricks { background-color:silver; background-image:linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px), linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px); background-size:58px 58px; background-position:0px 2px, 4px 35px, 29px 31px, 34px 6px; border:4px solid #000;}
.check_board {background-color:#eee; background-image:linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black),
linear-gradient(45deg, black 25%, transparent 25%, transparent 75%, black 75%, black); background-size:60px 60px; background-position:0 0, 30px 30px;
border:4px solid #000;}
.carbon_fibre { background:radial-gradient(black 15%, transparent 16%) 0 0, radial-gradient(black 15%, transparent 16%) 8px 8px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 0 1px, radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 8px 9px;
background-color:#282828; background-size:16px 16px; border:4px solid #000;}
div { width:200px; height:200px; float:left; margin:10px 10px 0 0; }
.clr { clear:both; }
-------------------------------------------- HTML5 ------------------------------------------
<div>
<div class="hearts"></div>
<div class="bricks"></div>
</div>
<div>
<div class="check_board"></div>
<div class="carbon_fibre"></div>
</div>