----------------------------------------- DEMO -----------------------------------------------
----------------------------------------- CSS3 -----------------------------------------------
* { margin: 0; padding: 0; } body { font: 14px/1.4 Georgia, Serif; } #page-wrap { margin: 50px; } p { margin: 20px 0; }
table { width: 100%; border-collapse: collapse; } tr:nth-of-type(odd) { background: #eee; }
th { background: #333; color: white; font-weight: bold; } td, th { padding: 6px; border: 1px solid #ccc; text-align: left; }
@media only screen and (max-width:760px), (min-device-width:768px) and (max-device-width:1024px) {
table, thead, tbody, th, td, tr { display:block; } thead tr { position:absolute; top:-9999px; left:-9999px; }
tr { border:1px solid #ccc; } td { border:none; border-bottom:1px solid #eee; position:relative; padding-left:50%; }
td:before { position:absolute; top:6px; left:6px; width:45%; padding-right:10px; white-space:nowrap; }
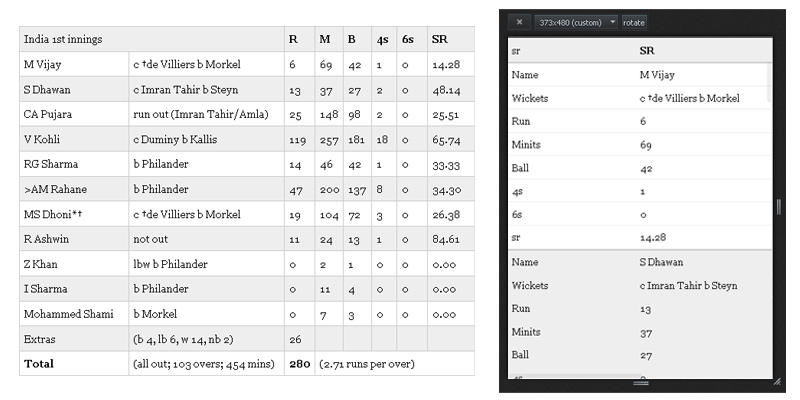
td:nth-of-type(1):before { content:"Name"; } td:nth-of-type(2):before { content:"Wickets"; }
td:nth-of-type(3):before { content:"Run"; } td:nth-of-type(4):before { content:"Minits"; }
td:nth-of-type(5):before { content:"Ball"; } td:nth-of-type(6):before { content:"4s"; }
td:nth-of-type(7):before { content:"6s"; } td:nth-of-type(

:before { content:"sr"; }
td:nth-of-type(9):before { content:"GPA"; } td:nth-of-type(10):before { content:"Arbitrary Data"; } }
@media only screen and (min-device-width :320px) and (max-device-width :480px) { body { padding:0; margin:0; width:320px; } }
@media only screen and (min-device-width:768px) and (max-device-width:1024px) { body { width:495px; } }
----------------------------------------- HTML5 ----------------------------------------------