Banner Ribbons CSS3 ( Without Images )
by muthu[ Edit ] 2014-01-09 12:00:33
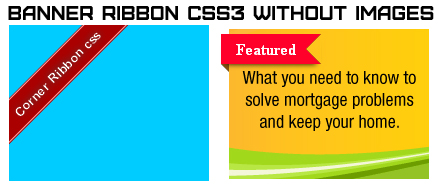
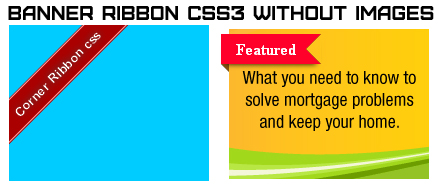
Banner Ribbons CSS3 ( Without Images )
----------------------------------------------- DEMO -----------------------------------------------------

----------------------------------------------- Ribbon1 CSS3 ---------------------------------------------
.box { background:#0CF; width:200px; height:200px; }
.ribbon { background-color: #a00; overflow: hidden; position: absolute; left: -3em; top: 2.5em;
-moz-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); -moz-box-shadow: 0 0 1em #888; -webkit-box-shadow: 0 0 1em #888; }
.ribbon a { border: 1px solid #faa; color: #fff; display: block; font: bold 81.25% 'Helvetiva Neue', Helvetica, Arial, sans-serif;
margin: 0.05em 0 0.075em 0; padding: 0.5em 3.5em; text-align: center; text-decoration: none; text-shadow: 0 0 0.5em #444; }
-----------------------------------------------Ribbon1 HTML5 ---------------------------------------------
----------------------------------------------- Ribbon2 CSS3 ---------------------------------------------
..featureBanner { position:relative; margin:20px; }
.featureBanner:before { content:"Featured"; position:absolute; top:5px; left:-8px; padding-right:10px; color:#fff; font-weight:bold; height:0px;
border:15px solid #ff002a; border-right-color:transparent; line-height:0px; box-shadow:-0px 5px 5px -5px #000; z-index:1; }
.featureBanner:after { content:""; position:absolute; top:35px; left:-8px; border:4px solid #89540c; border-left-color:transparent; border-bottom-color:transparent; }
-----------------------------------------------Ribbon2 HTML5 ---------------------------------------------
<div class="featureBanner"><img src="banner.gif" /></div>