Drop Down Search Box Css3
by muthu[ Edit ] 2014-02-07 11:12:37
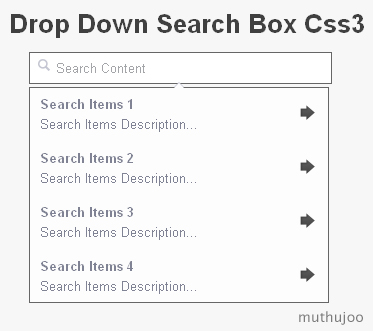
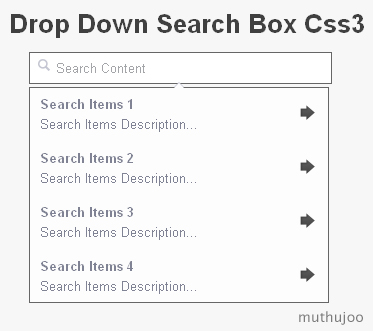
Drop Down Search Box Css3
----------------------------------------------DEMO-----------------------------------------------------

----------------------------------------------CSS3-----------------------------------------------------
html, body, div, ul, li, section { margin:0; padding:0; border:0; font-size:100%; font:inherit; vertical-align:baseline; }
body { line-height:1; }
ul { list-style:none; }
h1 { margin-left:30px; }
body { font:13px/20px 'Helvetica Neue', Helvetica, Arial, sans-serif; color:#404040; background:#f7f7f7; }
.container { margin:0; width:400px; }
input { font-family:'Helvetica Neue', Helvetica, Arial, sans-serif; font-size:13px; color:#555860; }
.search { position:relative; margin:0 auto; width:300px; }
.search input { height:30px; width:92%; padding:0 0px 0 25px; background:white url("search.png") 8px 6px no-repeat; border:1px solid #c0c3d2; }
.search input:focus { outline:0; border-color:#666; }
.search input:focus + .search_item { display:block; }
.search_item { display:none; position:absolute; top:35px; left:0; right:0; z-index:10; background:#fdfdfd; border:1px solid #666; }
.search_item:hover { display:block; }
.search_item li { display:block; }
.search_item li:first-child { margin-top:-1px; }
.search_item li:first-child:before, .search_item li:first-child:after { content:''; display:block; width:0; height:0; position:absolute; left:50%; margin-left:-5px;
border:5px outset transparent; }
.search_item li:first-child:before { border-bottom:5px solid #c4c7d7; top:-11px; }
.search_item li:first-child:after { border-bottom:5px solid #fdfdfd; top:-10px; }
.search_item li:first-child:hover:before, .search_item li:first-child:hover:after { display:none; }
.search_item li:last-child { margin-bottom:-1px; }
.search_item a { display:block; position:relative; margin:0 -1px; padding:6px 40px 6px 10px; color:#808394; font-weight:500; text-decoration:none; text-shadow:0 1px white;
border:1px solid transparent; border-radius:3px; }
.search_item a span { font-weight:200; }
.search_item a:before { content:''; position:absolute; top:50%; right:10px; margin-top:-9px; width:18px; height:18px; background:url("right_arrow.png") 0 0 no-repeat; }
.search_item a:hover { color:white; text-shadow:0 -1px rgba(0, 0, 0, 0.3); background:#666; }
:-moz-placeholder { color:#a7aabc; font-weight:200; } ::-webkit-input-placeholder { color:#a7aabc; font-weight:200; line-height:14px; }
::-webkit-search-decoration, ::-webkit-search-cancel-button { -webkit-appearance:none; }
.lt-ie9 .search input { line-height:26px; }
----------------------------------------------HTML5-----------------------------------------------------
----------------------------------------------IMAGES----------------------------------------------------