Forward to Backward Text Transform Css3
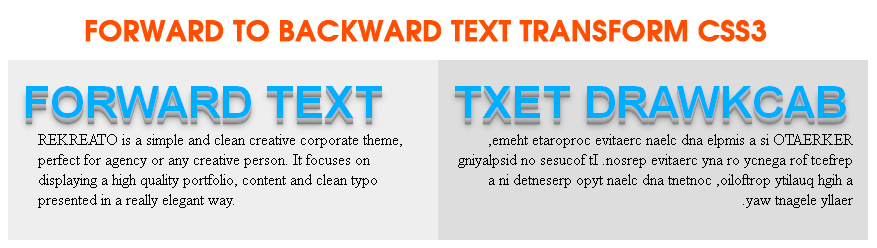
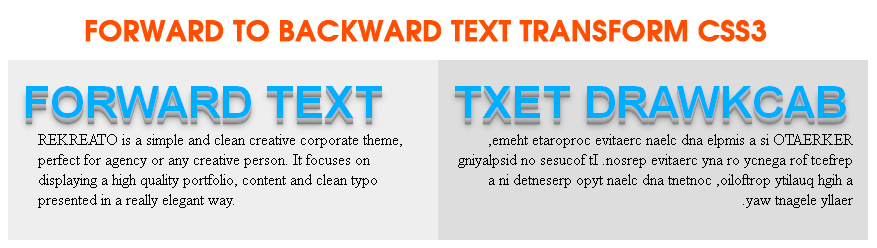
----------------------------------------------DEMO----------------------------------------------------

----------------------------------------------CSS3----------------------------------------------------
div { float:left; width:400px; }
.for { padding:15px; background:#eee; }
.mirror { padding:15px; background:#ddd; }
h1 { text-transform:uppercase; float:left; margin:0; padding:0; font:bold 45px Arial, Helvetica, sans-serif; text-align:center; color:#00aeff;
text-shadow:rgb(187, 187, 187) 0px 1px 0px, rgb(181, 181, 181) 0px 2px 0px, rgb(172, 172, 172) 0px 3px 0px, rgb(160, 160, 160) 0px 4px 0px,
rgb(145, 145, 145) 0px 5px 0px, rgb(127, 127, 127) 0px 6px 0px, rgba(0, 0, 0, 0.199219) 0px 7px 1px, rgba(0, 0, 0, 0.296875) 0px 8px 6px;}
.back { unicode-bidi:bidi-override; direction:rtl; }
----------------------------------------------HTML5---------------------------------------------------
<div class="for">
<h1>Forward Text</h1>
<p class="for">REKREATO is a simple and clean creative corporate theme, perfect for agency or any creative person. It focuses on displaying a high quality portfolio, content and clean typo presented in a really elegant way. </p>
</div>
<div class="mirror">
<h1 class="back">Backward Text</h1>
<p class="back">REKREATO is a simple and clean creative corporate theme, perfect for agency or any creative person. It focuses on displaying a high quality portfolio, content and clean typo presented in a really elegant way. </p>
</div>