Simple Step to Solve Clear Float Issue using CSS3
by muthu[ Edit ] 2014-02-15 11:39:40
Simple Step to Solve Clear Float Issue using CSS3
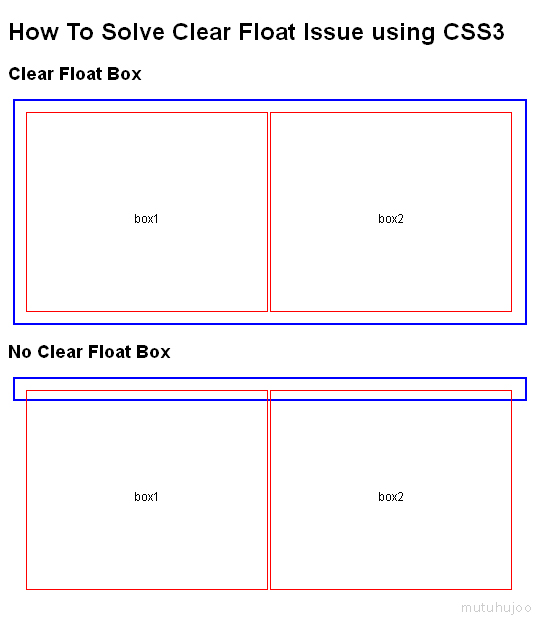
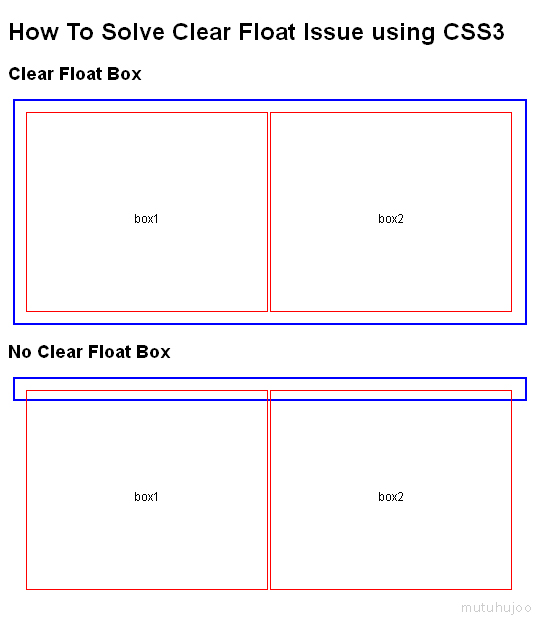
------------------------------------------------DEMO------------------------------------------------

------------------------------------------------CSS3------------------------------------------------
body { font:12px Arial, Helvetica, sans-serif; }
div.wrap { border:2px solid #00F; margin:5px; padding:10px; }
div { width:490px;}
div.box { width:240px; height:100px; float:left; border:1px solid #f00; margin:1px; text-align:center; padding-top:20%; }
.cf:after { content:""; display:table; clear:both; }
.cf { *zoom:1; }
------------------------------------------------HTML5------------------------------------------------
<h1>How To Solve Clear Float Issue using CSS3</h1>
<h2>Clear Float Box</h2>
<div class="wrap cf">
<div class="box">box1</div>
<div class="box">box2</div>
</div>
<h2>No Clear Float Box</h2>
<div class="wrap">
<div class="box">box1</div>
<div class="box">box2</div>
</div>