Create Mirror Image Using CSS3
by muthu[ Edit ] 2014-02-17 11:52:42
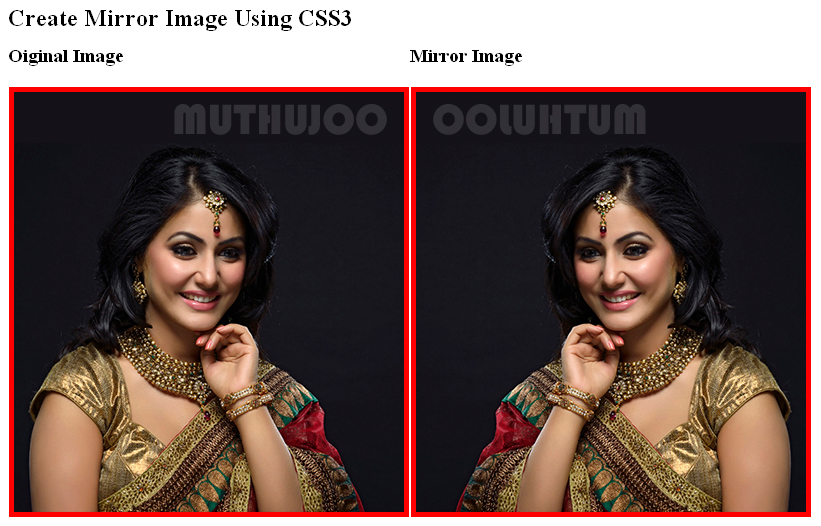
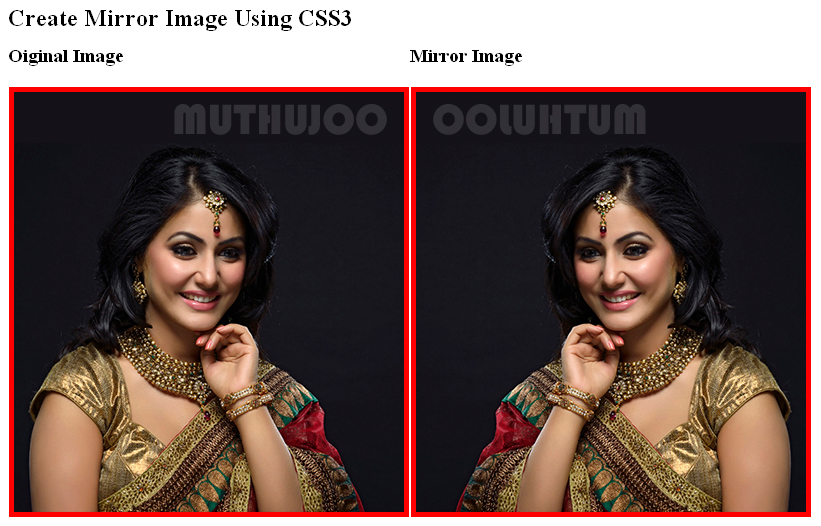
Create Mirror Image Using CSS3
-----------------------------------------DEMO---------------------------------------------

-----------------------------------------CSS3---------------------------------------------
div { float:left; }
img { margin:1px; border:5px solid #f00; }
img:hover { border:5px solid #ff0; }
.img { -moz-transform: scaleX(-1); -o-transform: scaleX(-1); -webkit-transform: scaleX(-1); transform: scaleX(-1); filter: FlipH; -ms-filter: "FlipH"; }
-----------------------------------------HTML5---------------------------------------------
<h2>Create Mirror Image Using CSS3</h2>
<div><h3>Oiginal Image</h3><img src="cute.jpg"></div>
<div><h3>Mirror Image</h3><img class="img" src="cute.jpg"></div>
-----------------------------------------IMAGE---------------------------------------------