Fancy Animated Navigation Menu CSS3
by muthu[ Edit ] 2014-02-18 11:33:23
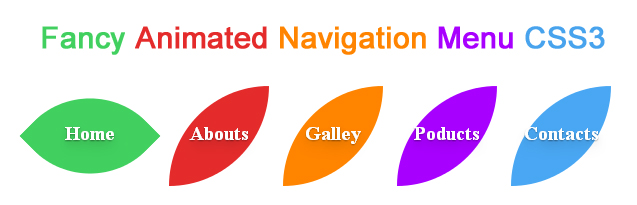
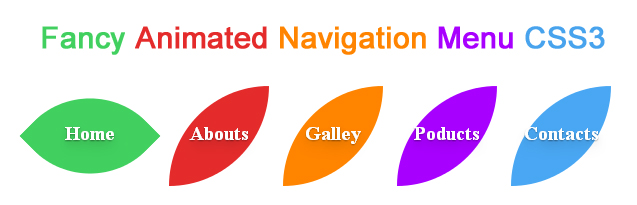
Fancy Animated Navigation Menu CSS3
--------------------------------------------DEMO--------------------------------------------------

--------------------------------------------CSS3--------------------------------------------------
nav { width: 960px; height: 100px; margin: 120px auto; text-align: center; }
.top-menu li { display: inline-block; text-align: center; margin: 30px 5px; position: relative; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease; }
.top-menu li:hover { margin: 30px 20px; }
.top-menu li:active { margin: 30px 33px; }
.top-menu li a { width: 100px; height: 100px;z-index: 9999;position: absolute;top: 35px;font-weight: bold;display: block;text-decoration: none;
font-size: 20px;color: #fff;text-shadow: 0px 1px 1px rgba(0,0,0,0.4), 0px 4px 6px rgba(0,0,0,0.1), 0px 9px 11px rgba(0,0,0,0.1);
-webkit-transition: all 0.1s linear; -moz-transition: all 0.1s linear;-o-tra nsition: all 0.1s linear;}
.top-menu li:active a {font-size: 26px;top: 30px;text-shadow: none;}
.top-menu li div.menu-item {width: 100px;height: 100px;display: block;-webkit-transition: all 0.2s ease; -moz-transition: all 0.2s ease;-o-transition: all 0.2s ease;
-webkit-border-top-left-radius: 100px; -webkit-border-bottom-right-radius: 100px; -moz-border-radius-topleft: 100px; -moz-border-radius-bottomright: 100px;
border-top-left-radius: 100px; border-bottom-right-radius: 100px;-webkit-transform: rotate(45deg);-moz-transform: ro tate(45deg);-o-transform: rotate(45deg);}
.top-menu li:hover div.menu-item{ -webkit-border-top-left-radius: 80px; -webkit-border-bottom-right-radius: 80px; -moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px; border-top-left-radius: 80px; border-bottom-right-radius: 80px; -webkit-transform: rotate(225deg);
-moz-transform: rotate(225deg);-o-transform: rotate(225deg);}
.top-menu li:active div.menu-item{ -webkit-border-top-left-radius: 50px; -webkit-border-bottom-right-radius: 50px; -moz-border-radius-topleft: 50px;
-moz-border-radius-bottomright: 50px; border-top-left-radius: 50px; border-bottom-right-radius: 50px; }
#home { background: #41D05F; }
#cataloge { background: #E42B2B; }
#price { background: #ff8400; }
#about { background: #a800ff; }
#contact { background: #49a7f3; }
--------------------------------------------HTML5--------------------------------------------------
<ul class="top-menu">
<li>
<li>
<li>
<li>
<li>
</ul>
</nav>