SVG Image Clip Path Drawing Techniques :
Svg Clipath The bounding area can be simple, like a rectangle or a complex path. SVG allows you to apply a custom clipping path to drawing elements. svg path is used to this clip path drawing.
---------------------------------------------DEMO-------------------------------------------------------

---------------------------------------------CSS3 AND SVG -----------------------------------------------
.clip-animation { clip-path: url(#clipping5);
-webkit-clip-path: polygon(100% 50%,84.70057014808336% 54.5684167277018%,91.0518476172854% 60.99980941685713%,82.33578363789503% 63.39392013277814%,93.30127018922194% 75%,77.76736691019323% 71.30665001530522%,80.05203820042827% 80.05203820042827%,71.30665001530522% 77.76736691019323%,75% 93.30127018922192%,63.39392013277814% 82.33578363789503%,60.99980941685714% 91.0518476172854%,54.56841672770181% 84.70057014808336%,50% 100%,45.4315832722982% 84.70057014808336%,39.000190583142874% 91.0518476172854%,36.606079867221865% 82.33578363789505%,25.00000000000001% 93.30127018922194%,28.693349984694787% 77.76736691019323%,19.947961799571733% 80.05203820042827%,22.23263308980677% 71.30665001530522%,6.698729810778076% 75.00000000000001%,17.664216362104966% 63.39392013277815%,8.948152382714603% 60.99980941685715%,15.299429851916635% 54.568416727701816%,0% 50.00000000000001%,15.299429851916635% 45.431583272298205%,8.94815238271459% 39.00019058314288%,17.66421636210496% 36.60607986722188%,6.698729810778062% 25.000000000000014%,22.23263308980676% 28.693349984694787%,19.947961799571715% 19.947961799571747%,28.69334998469477% 22.232633089806775%,24.99999999999998% 6.698729810778083%,36.60607986722184% 17.664216362104973%,39.00019058314284% 8.948152382714603%,45.43158327229816% 15.299429851916642%,49.99999999999999% 0%,54.568416727701795% 15.299429851916635%,60.99980941685711% 8.94815238271459%,63.39392013277812% 17.66421636210496%,74.99999999999997% 6.6987298107780475%,71.3066500153052% 22.23263308980675%,80.05203820042826% 19.947961799571722%,77.76736691019323% 28.69334998469477%,93.30127018922192% 24.99999999999998%,82.33578363789502% 36.60607986722184%,91.0518476172854% 39.00019058314283%,84.70057014808336% 45.43158327229816%); }
.clip-animation:hover { -webkit-animation: "clip" 1s infinite; }
@-webkit-keyframes "clip" { 0% { -webkit-clip-path: polygon(100% 50%,84.70057014808336% 54.5684167277018%,91.0518476172854% 60.99980941685713%,82.33578363789503% 63.39392013277814%,93.30127018922194% 75%,77.76736691019323% 71.30665001530522%,80.05203820042827% 80.05203820042827%,71.30665001530522% 77.76736691019323%,75% 93.30127018922192%,63.39392013277814% 82.33578363789503%,60.99980941685714% 91.0518476172854%,54.56841672770181% 84.70057014808336%,50% 100%,45.4315832722982% 84.70057014808336%,39.000190583142874% 91.0518476172854%,36.606079867221865% 82.33578363789505%,25.00000000000001% 93.30127018922194%,28.693349984694787% 77.76736691019323%,19.947961799571733% 80.05203820042827%,22.23263308980677% 71.30665001530522%,6.698729810778076% 75.00000000000001%,17.664216362104966% 63.39392013277815%,8.948152382714603% 60.99980941685715%,15.299429851916635% 54.568416727701816%,0% 50.00000000000001%,15.299429851916635% 45.431583272298205%,8.94815238271459% 39.00019058314288%,17.66421636210496% 36.60607986722188%,6.698729810778062% 25.000000000000014%,22.23263308980676% 28.693349984694787%,19.947961799571715% 19.947961799571747%,28.69334998469477% 22.232633089806775%,24.99999999999998% 6.698729810778083%,36.60607986722184% 17.664216362104973%,39.00019058314284% 8.948152382714603%,45.43158327229816% 15.299429851916642%,49.99999999999999% 0%,54.568416727701795% 15.299429851916635%,60.99980941685711% 8.94815238271459%,63.39392013277812% 17.66421636210496%,74.99999999999997% 6.6987298107780475%,71.3066500153052% 22.23263308980675%,80.05203820042826% 19.947961799571722%,77.76736691019323% 28.69334998469477%,93.30127018922192% 24.99999999999998%,82.33578363789502% 36.60607986722184%,91.0518476172854% 39.00019058314283%,84.70057014808336% 45.43158327229816%); }
50% { -webkit-clip-path: polygon(84.70057014808336% 54.5684167277018%,91.0518476172854% 60.99980941685713%,82.33578363789503% 63.39392013277814%,93.30127018922194% 75%,77.76736691019323% 71.30665001530522%,80.05203820042827% 80.05203820042827%,71.30665001530522% 77.76736691019323%,75% 93.30127018922192%,63.39392013277814% 82.33578363789503%,60.99980941685714% 91.0518476172854%,54.56841672770181% 84.70057014808336%,50% 100%,45.4315832722982% 84.70057014808336%,39.000190583142874% 91.0518476172854%,36.606079867221865% 82.33578363789505%,25.00000000000001% 93.30127018922194%,28.693349984694787% 77.76736691019323%,19.947961799571733% 80.05203820042827%,22.23263308980677% 71.30665001530522%,6.698729810778076% 75.00000000000001%,17.664216362104966% 63.39392013277815%,8.948152382714603% 60.99980941685715%,15.299429851916635% 54.568416727701816%,0% 50.00000000000001%,15.299429851916635% 45.431583272298205%,8.94815238271459% 39.00019058314288%,17.66421636210496% 36.60607986722188%,6.698729810778062% 25.000000000000014%,22.23263308980676% 28.693349984694787%,19.947961799571715% 19.947961799571747%,28.69334998469477% 22.232633089806775%,24.99999999999998% 6.698729810778083%,36.60607986722184% 17.664216362104973%,39.00019058314284% 8.948152382714603%,45.43158327229816% 15.299429851916642%,49.99999999999999% 0%,54.568416727701795% 15.299429851916635%,60.99980941685711% 8.94815238271459%,63.39392013277812% 17.66421636210496%,74.99999999999997% 6.6987298107780475%,71.3066500153052% 22.23263308980675%,80.05203820042826% 19.947961799571722%,77.76736691019323% 28.69334998469477%,93.30127018922192% 24.99999999999998%,82.33578363789502% 36.60607986722184%,91.0518476172854% 39.00019058314283%,84.70057014808336% 45.43158327229816%,100% 50%); }
100% { -webkit-clip-path: polygon(91.0518476172854% 60.99980941685713%,82.33578363789503% 63.39392013277814%,93.30127018922194% 75%,77.76736691019323% 71.30665001530522%,80.05203820042827% 80.05203820042827%,71.30665001530522% 77.76736691019323%,75% 93.30127018922192%,63.39392013277814% 82.33578363789503%,60.99980941685714% 91.0518476172854%,54.56841672770181% 84.70057014808336%,50% 100%,45.4315832722982% 84.70057014808336%,39.000190583142874% 91.0518476172854%,36.606079867221865% 82.33578363789505%,25.00000000000001% 93.30127018922194%,28.693349984694787% 77.76736691019323%,19.947961799571733% 80.05203820042827%,22.23263308980677% 71.30665001530522%,6.698729810778076% 75.00000000000001%,17.664216362104966% 63.39392013277815%,8.948152382714603% 60.99980941685715%,15.299429851916635% 54.568416727701816%,0% 50.00000000000001%,15.299429851916635% 45.431583272298205%,8.94815238271459% 39.00019058314288%,17.66421636210496% 36.60607986722188%,6.698729810778062% 25.000000000000014%,22.23263308980676% 28.693349984694787%,19.947961799571715% 19.947961799571747%,28.69334998469477% 22.232633089806775%,24.99999999999998% 6.698729810778083%,36.60607986722184% 17.664216362104973%,39.00019058314284% 8.948152382714603%,45.43158327229816% 15.299429851916642%,49.99999999999999% 0%,54.568416727701795% 15.299429851916635%,60.99980941685711% 8.94815238271459%,63.39392013277812% 17.66421636210496%,74.99999999999997% 6.6987298107780475%,71.3066500153052% 22.23263308980675%,80.05203820042826% 19.947961799571722%,77.76736691019323% 28.69334998469477%,93.30127018922192% 24.99999999999998%,82.33578363789502% 36.60607986722184%,91.0518476172854% 39.00019058314283%,84.70057014808336% 45.43158327229816%,100% 50%,84.70057014808336% 54.5684167277018%); } }
---------------------------------------------HTML5 AND SVG ---------------------------------------------
<svg width="0" height="0">
<defs>
<clipPath id="clip1">
<path d="M 0 207.918 L 146.463 206.956 L 146.967 141.224 L 150.742 141.056 L 150.574 149.037 L 158.387 146.659 L 158.098 136.73 L 161.464 136.609 L 161.705 146.659 L 172.668 146.538 L 172.668 131.921 L 176.995 132.209 L 176.659 146.659 L 184.088 147.068 L 183.968 141.729 L 180.434 137.402 L 185.459 134.661 L 188.872 128.145 L 200.076 120.501 L 211.302 126.439 L 216.615 140.216 L 213.323 141.513 L 213.323 146.538 L 225.657 146.081 L 225.2 137.402 L 227.41 137.113 L 228.277 147.982 L 232.052 149.279 L 231.595 141.513 L 230.681 137.402 L 230.681 124.155 L 235.249 112.735 L 244.385 100.858 L 256.719 91.2658 L 269.966 85.3274 L 275.904 83.5003 L 273.163 78.4755 L 274.702 72.7999 L 276.865 63.2333 L 279.558 70.71 L 279.485 75.6614 L 280.015 84.4873 L 292.806 88.9818 L 304.346 96.6266 L 312.327 103.983 L 319.804 113.817 L 323.868 128.266 L 325.238 137.402 L 322.954 141.513 L 322.954 146.538 L 326.152 145.168 L 326.152 135.118 L 330.263 134.661 L 329.806 146.538 L 342.596 146.538 L 342.596 141.056 L 335.744 140.143 L 341.683 130.55 L 346.251 123.241 L 354.93 117.76 L 364.979 125.069 L 367.72 134.204 L 374.572 136.488 L 371.831 141.97 L 373.201 145.624 L 378.226 145.624 L 378.226 139.229 L 375.942 135.118 L 380.053 130.093 L 381.881 136.488 L 381.881 145.624 L 392.387 146.081 L 392.387 140.6 L 394.671 135.575 L 396.498 141.97 L 396.041 146.995 L 404.095 149.494 L 403.35 139.639 L 406.642 139.35 L 407.004 205.921 L 434.412 205.921 L 437.609 192.217 L 446.745 193.588 L 449.029 204.094 L 567.555 205.008 L 567.796 425.491 L 0.288769 425.659 Z"/>
</clipPath>
<clipPath id="clip2">
<path d="M 14.8492 10.0868 L 80.6102 35.5426 L 125.865 6.55125 L 152.028 36.9568 L 199.404 8.67257 L 255.973 41.9066 L 305.47 3.72283 L 362.039 36.2497 L 386.787 8.67257 L 454.67 44.0279 L 477.297 9.37968 L 502.753 27.7645 L 555.079 7.96547 L 565.685 32.0071 L 530.33 98.4751 L 567.1 153.629 L 523.259 190.399 L 563.564 254.039 L 528.916 280.909 L 567.1 352.326 L 543.058 418.087 L 501.339 388.389 L 441.235 423.037 L 414.365 391.217 L 325.976 420.916 L 272.236 393.339 L 248.902 420.916 L 178.898 389.803 L 108.894 420.209 L 65.7609 392.632 L 35.3553 420.916 L 0.707107 391.217 L 24.7487 318.385 L 2.82843 266.767 L 29.6985 245.553 L 1.41421 191.813 L 29.6985 123.224 L 3.53553 82.2117 L 26.8701 46.8563 Z"/>
</clipPath>
<clipPath id="clip3"><rect width="390" height="420" rx="85.2" ry="85.2"/></clipPath>
<clipPath id="clip4"><ellipse cx="190" cy="200" rx="190" ry="200"/></clipPath>
<clipPath id="clipping4">
<polygon points="0 0, 20 20, 40 0, 60 20, 80 0, 100 20, 120 0, 140 20, 160 0, 180 20, 200 0, 220 20, 240 0, 255 0, 255 300, 240 300, 220 280, 200 300, 180 280, 160 300, 140 280, 120 300, 100 280, 80 300, 60 280, 40 300, 20 280, 0 300"/>
</clipPath>
<clipPath id="clipping5" clipPathUnits="objectBoundingBox">
<polygon points="1.00 .50,.8470057014808336 .545684167277018,.910518476172854 .6099980941685713,.8233578363789503 .6339392013277814,.9330127018922194 .75,.7776736691019323 .7130665001530522,.8005203820042827 .8005203820042827,.7130665001530522 .7776736691019323,.75 .9330127018922192,.6339392013277814 .8233578363789503,.6099980941685714 .910518476172854,.5456841672770181 .8470057014808336,.50 1.00,.454315832722982 .8470057014808336,.39000190583142874 .910518476172854,.36606079867221865 .8233578363789505,.2500000000000001 .9330127018922194,.28693349984694787 .7776736691019323,.19947961799571733 .8005203820042827,.2223263308980677 .7130665001530522,.06698729810778076 .7500000000000001,.17664216362104966 .6339392013277815,.08948152382714603 .6099980941685715,.15299429851916635 .54568416727701816,0 .5000000000000001,.15299429851916635 .45431583272298205,.0894815238271459 .3900019058314288,.1766421636210496 .3660607986722188,.06698729810778062 .25000000000000014,.2223263308980676 .28693349984694787,.19947961799571715 .19947961799571747,.2869334998469477 .22232633089806775,.2499999999999998 .06698729810778083,.3660607986722184 .17664216362104973,.3900019058314284 .08948152382714603,.4543158327229816 .15299429851916642,.4999999999999999 0,.54568416727701795 .15299429851916635,.6099980941685711 .0894815238271459,.6339392013277812 .1766421636210496,.7499999999999997 .066987298107780475,.713066500153052 .2223263308980675,.8005203820042826 .19947961799571722,.7776736691019323 .2869334998469477,.9330127018922192 .2499999999999998,.8233578363789502 .3660607986722184,.910518476172854 .3900019058314283,.8470057014808336 .4543158327229816"/>
</clipPath>
</defs>
</svg>
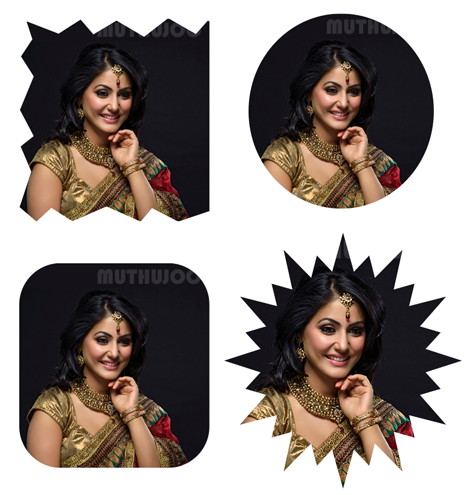
<p><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="30%" height="30%" viewBox="0 10 500 1280">
<image xlink:href="cute.jpg" width="390" height="420" clip-path="url(#clip2)" transform="translate(50, 5)"/>
<image xlink:href="cute.jpg" width="390" height="420" clip-path="url(#clip3)" transform="translate(50, 436)"/>
<image xlink:href="cute.jpg" width="390" height="420" clip-path="url(#clip4)" transform="translate(50, 867)"/>
</svg></p>
<p><img src="cute.jpg" alt="Animation of clipping" class="clip-animation"/></p>
---------------------------------------------IMAGES-------------------------------------------------------