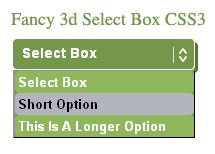
---------------------------------------------DEMO---------------------------------------------------
---------------------------------------------CSS3---------------------------------------------------
body, html { text-align:center; padding:50px 0;}
select { padding:5px 5px 2px 5px; margin: 0; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; -webkit-box-shadow: 3px 3px 0 #57792e, 0 -1px #fff inset;
-moz-box-shadow:3px 3px 0 #57792e, 0 -1px #fff inset; box-shadow:3px 3px 0 #57792e, 0 -1px #fff inset; background: #749749; color:#fff; border:none; outline:none;
display: inline-block; -webkit-appearance:none; -moz-appearance:none; appearance:none; cursor

ointer; border-right:1px solid #FFF; font:bold 14px Arial, Helvetica, sans-serif; }
option { background:#8eb859; padding:3px; margin: 0; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; border:none;
font:bold 13px Arial, Helvetica, sans-serif; }
option:hover { background:#FFF; }
@media screen and (-webkit-min-device-pixel-ratio:0) { select {padding-right:18px} }
label {position:relative}
label:after { content:'<>'; font:bold 14px "Consolas", monospace; color:#fff; -webkit-transform:rotate(90deg); -moz-transform:rotate(90deg); -ms-transform:rotate(90deg);
transform:rotate(90deg); right:8px; top:2px; padding:0 0 2px; border-bottom:1px solid #ddd; position:absolute; pointer-events:none; }
label:before { content:''; right:6px; top:0px; width:25px; height:25px; background:#749749; position:absolute; pointer-events:none; display:block; }
---------------------------------------------HTML5---------------------------------------------------