Multiple Background Images CSS3
by muthu[ Edit ] 2014-02-28 12:02:58
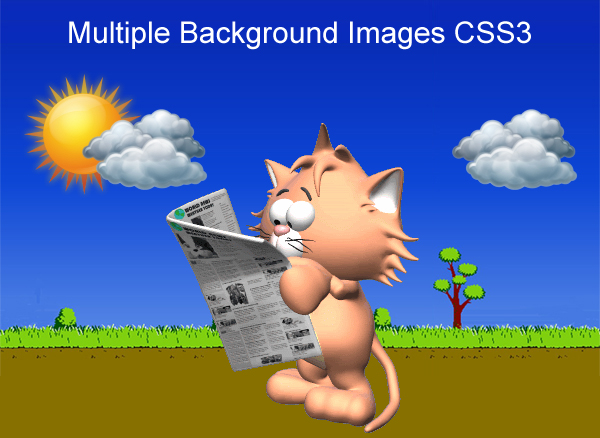
Multiple Background CSS3 Techniques
In This technique we can use multiple backgroung images.
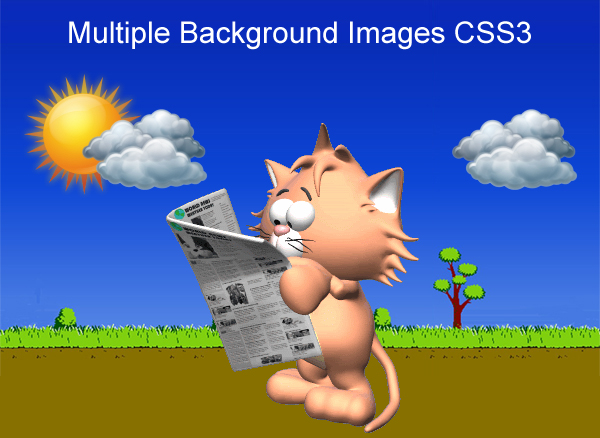
----------------------------------------------DEMO-------------------------------------------------

----------------------------------------------CSS3-------------------------------------------------
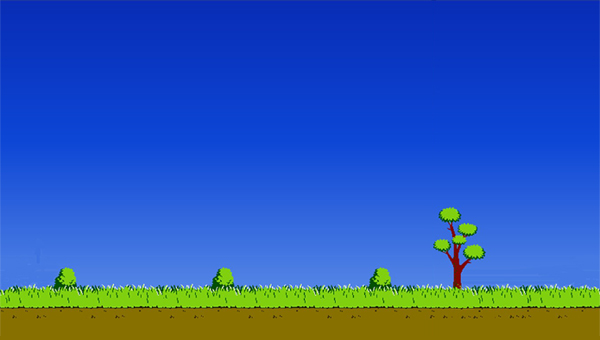
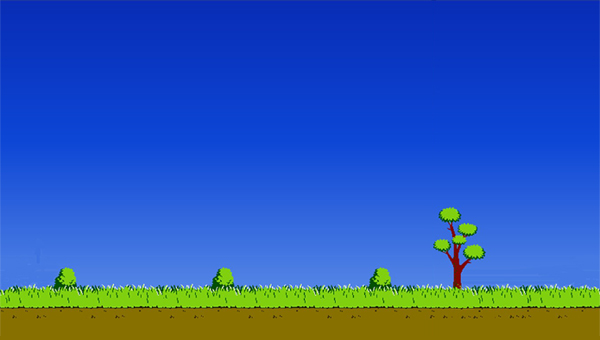
.wrapper { width:600px; height:400px; margin:0px auto; background:#877000 url(images/bg.jpg) no-repeat; }
.weather { text-align:center; width:100%; height:100%;
background-image:url("images/overcast.png"), url("images/2.gif"),
url("images/overcast.png"), url("images/sunny.png");
background-position:80px 25px, 140px 40px, 450px 25px, 20px 10px, 0 0;
background-repeat:no-repeat; }
----------------------------------------------HTML5-------------------------------------------------
<body><h3 align="center">Multiple Background CSS3 Techniques</h3>
<div class="wrapper">
<br>
<div class="weather"></div>
</div>
</body>
----------------------------------------------IMAGES-------------------------------------------------