How to save Particular HTML section as a PDF FIle?
by barkkathulla[ Edit ] 2014-10-03 16:02:33
To save a Need HTML Section as a PDF File
Needed scripts:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="jspdf.js"></script>
<script type="text/javascript" src="standard_fonts_metrics.js"></script>
<script type="text/javascript" src="split_text_to_size.js"></script>
<script type="text/javascript" src="from_html.js"></script>
<script type="text/javascript" src="filesaver.js"></script>
HTML Portion:
<div id="save_datas">
<h3>This is My part of contents...</h3>
</div>
<div id="content">
<h5>A Very good Morning to every one</h5>
<div>Very Nice Environment...</div>
</div>
<div id="doc_area"></div>
<button id="cmd">save Contents as PDF</button>
JS SECTION:
<script type="text/javascript">
$(function () {
var doc = new jsPDF();
var specialElementHandlers = {
'#doc_area': function (element, renderer) {
return true;
}
};
$('#cmd').click(function () {
doc.fromHTML($('#save_datas').html(), 15, 15, {
'width': 170,
'elementHandlers': specialElementHandlers
});
doc.save('myfile.pdf');
});
});
</script>
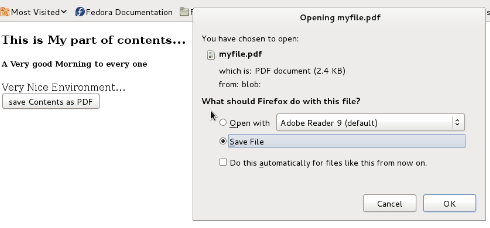
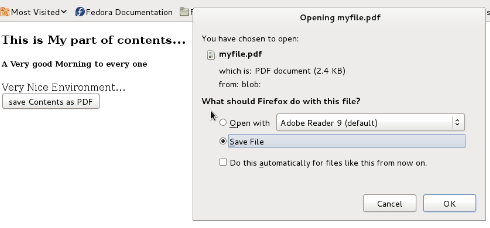
DEMO:
Front end
 PDF output:
PDF output: