CSS Table Using DIV tags in HTML
by Dinesh[ Edit ] 2014-12-11 11:03:29
Do you want to create div class act like as a table format in HTML? then follow the given simeple steps,
First create a style attribute to the div class as,
<style>
.post{
display:table;
width:50%;
border-collapse: collapse;
margin: 0 auto;
}
.tableTitle{
font-weight: bold;
display:table-row;
background-color:#C91622;
text-align: center;
line-height: 25px;
font-size: 14px;
font-family:georgia;
color:#fff;
}
.table-row{
display:table-row;
text-align: center;
}
.col{
display:table-cell;
border: 1px solid #CCC;
}
</style>
Step2: Create a div classes with row, coloumn datas,
<div class="post">
<div class="tableTitle">
<div class="col">Website ID</div>
<div class="col">Website Name </div>
</div>
<div class="table-row">
<div class="col">1</div>
<div class="col">StatsMonkey</div>
</div>
<div class="table-row">
<div class="col">2</div>
<div class="col">HiBiHi</div>
</div>
<div class="table-row">
<div class="col">3</div>
<div class="col">Cricruns</div>
</div>
<div class="table-row">
<div class="col">4</div>
<div class="col">Findheight</div>
</div>
<div class="table-row">
<div class="col">5</div>
<div class="col">TimeZoneGuide</div>
</div>
</div>
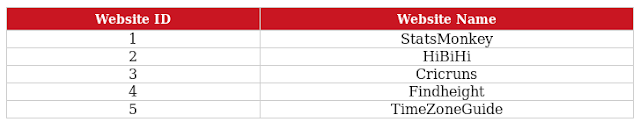
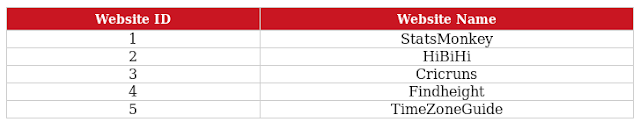
Output: